WIREFRAMES
WIREFRAMES
Construirías una casa sin planos? Pues no deberías hacer una web sin wireframes
Recurso: Calvente, Alvaro (2016)
Los wireframes son los planos de tu producto, ya sea web, app… Su función es solucionar la estructura visual y de contenido y los flujos de navegación para acceder a las distintas secciones.
Deben definir la estructura jerárquica y de arquitectura, no teniendo el foco en el aspecto puramente visual. Por esto, cuanto más “feos” sean (en blanco y negro y con cuadrados y cajas de texto) mejor nos centraremos en la función que deben cumplir.
Los wireframes son los planos de tu APP. Una de los principios a seguir a la hora de hacer un wireframe es que no debe costar trabajo hacerlo, de manera que no tengas reparos en tirarlo a la basura si no funciona (si no te ha costado esfuerzo hacerlo no le tendrás apego y podrás descartarlo si fuera necesario).
La primera aproximación para hacer un wireframe es con un papel y un lápiz, pero hay múltiples herramientas digitales para hacerlos: proto.io, wireframe.cc, Axure, Balsamiq, o incluso con herramientas de diseño como Adobe Illustrator o Sketch.
Los wireframes son muy valiosos y ahorran mucho trabajo haciendo que todo el mundo esté al mismo nivel de información en cuanto a un proyecto:
Deben definir la estructura jerárquica y de arquitectura, no teniendo el foco en el aspecto puramente visual. Por esto, cuanto más “feos” sean (en blanco y negro y con cuadrados y cajas de texto) mejor nos centraremos en la función que deben cumplir.
Los wireframes son los planos de tu APP. Una de los principios a seguir a la hora de hacer un wireframe es que no debe costar trabajo hacerlo, de manera que no tengas reparos en tirarlo a la basura si no funciona (si no te ha costado esfuerzo hacerlo no le tendrás apego y podrás descartarlo si fuera necesario).
La primera aproximación para hacer un wireframe es con un papel y un lápiz, pero hay múltiples herramientas digitales para hacerlos: proto.io, wireframe.cc, Axure, Balsamiq, o incluso con herramientas de diseño como Adobe Illustrator o Sketch.
- Sirven al cliente para tener una visión clara de su producto y cómo estará estructurado.
- A los desarrolladores para tener una idea clara de qué elementos necesitarán programar.
- A los stakeholders para asegurarse de quLos wireframe deben tener básicamente los siguientes elementos:
- Colocación de elementos: dónde poner cada elemento que compone tu producto (menús, cabeceras, botones, galerías, artículos, elementos de contacto, pies…).
- Jerarquía de la información: qué va a en cada página o sección y cómo estructurar la importancia de los contenidos (tamaños, posición en la pantalla…).
- Interacción: cómo van a interactuar los elementos entre sí y con el usuario y cómo se moverá éste por nuestro producto.
Los wireframes son muy valiosos y ahorran mucho trabajo haciendo que todo el mundo esté al mismo nivel de información en cuanto a un proyecto:
- A los diseñadores para hacer muchas pruebas y dar con la solución más adecuada de manera muy rápida
- Y en general, a todos para ver si hay elementos que hayan podido pasarse por alto o que no sean necesarios.
Wireframes vs. prototypes vs. mockups
Merece la pena hacer una distinción entre estos tres conceptos, que siendo parecidos no son iguales.1. Wireframe: es una representación en baja calidad (visualmente hablando) que muestra los elementos de una web, su colocación y como es su flujo de navegación. No tienen mucho detalle ni interactividad. Son un primer diseño que guía el proyecto.
2. Prototipo: Cuando un wireframe adquiere interactividad se convierte en un prototipo, que es una representación más detallada del producto final. Llevan más tiempo puesto que responden a casuísticas y se pueden programar o hacer con herramientas de prototipado. Permiten hacer una prueba cercana a lo que será el producto final sin gastar tanto tiempo o dinero como haciendo en sí el producto. Se usan para hacer test de usuario y mejorar la experiencia de usuario (UX).

Mockup: es una representación estática en la que se aplica la identidad corporativa (tipografía, color, estilo visual…) y en la que el acabado visual es muy cercano al producto final. Se usan para definir el diseño de la interfaz (UI) y mejorar la UX.
Hay casos en los que se llegan a hacer prototipos en alta, es decir un “producto” con interactividad y un acabado visual casi definitivo.
Esta tabla muestra de manera clara la diferenciación entre wireframe, prototipo y mockup. (Fuente: www.quickfocus.com)
Tipos de wireframe: sketchy y digitales
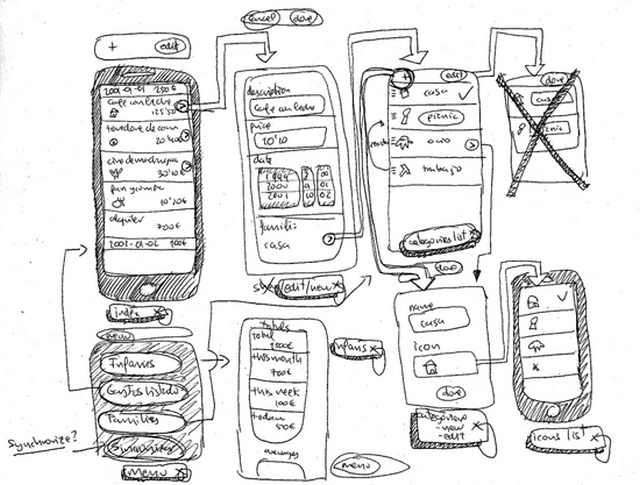
1. Sketchy: la principal ventaja de este tipo es que hacer ver que ese trata de un trabajo en proceso, que se puede cambiar y modificar.
Ejemplo de sketchy wireframe (Fuente: studio.uxpin.com)
2. Digital: proporciona un look más formal y enseña al cliente una vista más cercana a cómo será el producto final.
Herramientas de wireframe
Cada herramienta tiene sus pros y sus contras. Dependerá de tus gustos y de las necesidades del proyecto.2. Balsamiq y wireframe.cc: especializados en crear wireframes de tipo skechy.
3. Axure: permite hacer tanto wireframes como prototipos e incluso prototipos en alta calidad.
4. HTML/CSS
5. y muchas más como: uxpin, OmniGraffle, MockFlow, etc…





















Comentarios
Publicar un comentario